はじめに
Webやモバイルのコンテンツはとてもシンプルです。縦または横の一方向へのスクロールのみで閲覧が可能です。コンテンツもそれに従うように規則的な配置をとることが多く、不規則なものは嫌われる傾向にあります。また規則性やシンプルさ、読みやすさを追求した結果として、全体的に文字や画像を大きく配置する傾向もあります。
この文字や画像を大きく配置することは、段落の読みやすさにはとても貢献していますが、全体を読むという視点では読みづらくなっているのでは、と考えています。

そこでWeb以外のメディアを調査したところ、雑誌というメディアからまだまだ学べる点が多いことに気づきました。雑誌は全体を俯瞰することも、すべてを一気に読むことも、段落を読むこともバランスよく、Webに近いコンテンツを持っていながらWebより良い体験が出来ました。
前置きが長くなりましたが、ここでは「雑誌の体験をWebに持ってくるにはどうすれば良いか」を考察したいと思います。
また、このページは網羅性を求めているので随時更新されます。内容に間違いや、改善点、追加すべき内容があれば このページのリポジトリ までお願いします。
雑誌の視界と画面の視界
Webと雑誌では見た時の視界にある情報量が違います。まずPC用の画面に表示する場合は利用者が適切な距離からコンテンツを見た時に、全ての文字が読みやすい状態であることが望まれます。「小さな文字があるので顔を近づけて見なければいけない」ということは現状では良くないとされています。なのでWebブラウザの標準スタイルで表示したときのフォントサイズは大きめの16pxとなっており、行間に8pxを使います。

検証として、実際の雑誌のコンテンツ(左右のページ合わせて約2400字の文章が主体のコンテンツ)をWebブラウザ(メディアでよく使われる幅600から700pxの1カラム、画面サイズは縦約700px)で表示したところ、元コンテンツにあった多少の装飾部分を除いても約3ページ必要でした。これは雑誌で考えると2回ページをめくる必要があるということです。
このことからWebで表示できるコンテンツは、雑誌で余裕をもってレイアウトされた一部の情報しか表示することができていないことが分かりました。これは冒頭でも書いたとおり、ページを開いたときの情報量に差があるということです。もう少し具体的に言うと、雑誌を開いた時に大きな見出しや装飾そして文章全文が見える体験と、Webページを開いた時に大きな見出しと文章の一部が見える体験とでは大きな差があり、与える印象も違うものになります。もちろんWebでも文字のサイズを小さくしたり、1カラムを2カラムにしたりと工夫すれば全体が見える同じような体験を作ることは可能です。しかし今、Webでそのようなことは望まれていないです。
ではこのような制約の中で出来ることはないのでしょうか。Webは雑誌と違いインタラクティブなコンテンツも作れます。そもそも私達は雑誌を開いて視界に入ったもの全てを有益だと感じているのでしょうか。まだまだ工夫の余地がありそうです。
コンテキストの維持
雑誌の文章を読んでいるとき、視界の隅に意識せずとも見出しや画像が常にあります。これは文章を読むときにとても役に立ちます。いま読んでいる文章は見出し、または画像に関連していることが意識はしていないかもしれないですが認識され、文章だけを読むよりも強くテーマを意識したり、イメージが膨らんでいるはずです。そしてこれらはアンカーの役割もしています。すこし目を離しても、時間をかけず続きを読み始めることができます。
Webだとどうなるでしょうか。多くのページでは見出しは文章を読んでいる途中で画面から消えてしまいます。画像の場合も同様ですが、画面のほとんどを専有するような大きな画像を文中にレイアウトするようなページもあり、そのようなページでは文章を読み始めようとした頃には画像は画面から消えているのではないでしょうか。集中して読んでいる時は気にならないかもしれません。しかし読んでいる時に一旦引いてみると少し迷子になった気分になります。これは雑誌ではなく本に近い感覚かもしれません。
これらのことから、見出しや画像は関連する文章が表示されている間は表示されていることが望ましいのではないか、という仮説を立てました。この仮説の内容はこの文章中でも使っているので「普段よりいいな」と思っていただければ成功です。以降この仮説をここでは「コンテキストの維持」と呼びます。
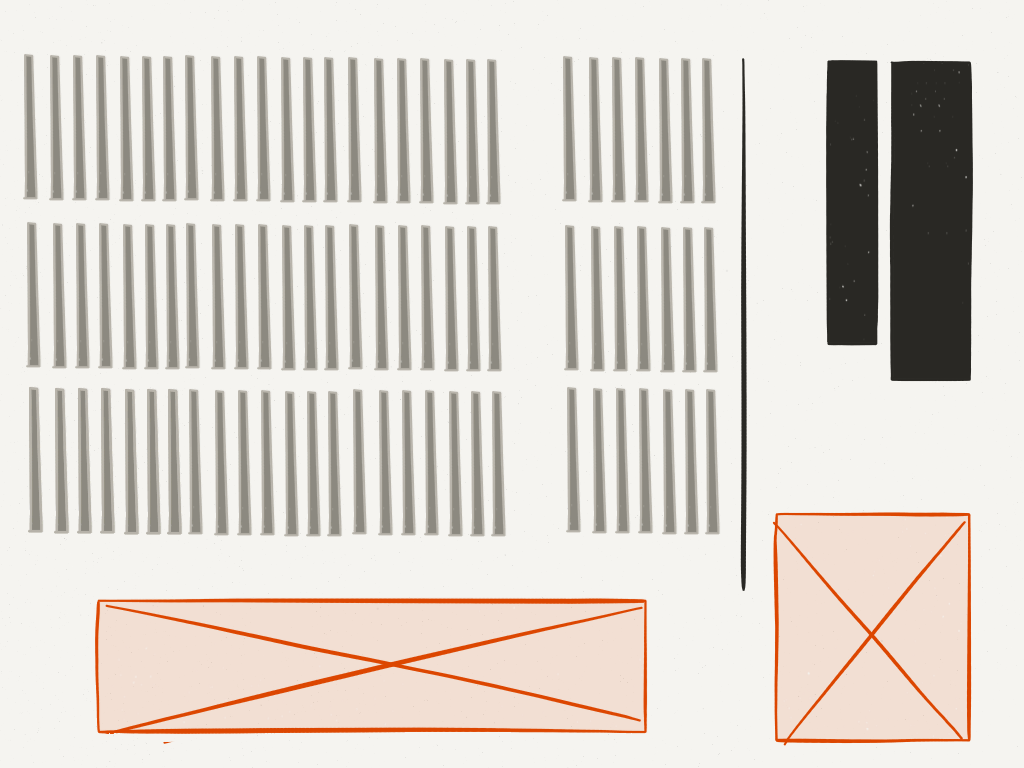
コンテキストを維持するため、文章の隣に画像を表示しておくことは画面の幅に余裕のあるデバイスでは問題ないのですが、モバイルなどテキストを表示するだけしか余裕ないデバイスではどうしたら良いでしょうか。これは検証した結果、画像を表示したあとに、その画像の大体の色を背景色にすることである程度コンテキストが維持できることが分かりました。iOS8のNotification Centerが、開いているアプリの上にすりガラスのように出てくるのと似ています。このとき画像が文章に関連することを意識させるために、吹き出しや矢印をつけたり、画像の下を斜めにカットすることも効果があります。
文章を読ませるのは難しい
文章を読ませたり、最後まで読んでもらうことが難しいということは、Webも雑誌も共に課題に思っていることと思います。ここではWebと雑誌のコンテンツを比較して、どうすると読みやすいのかを考察していきます。ただしここではブランドによる効果は考慮しないこととします。
導入
文章を読み始めてもらうにはどうすれば良いでしょうか。Webで多く見られる手法は、タイトルと冒頭の一部が合わさったものをたくさん並べるような、雑誌でいうと目次部分にあたる方法があります。ほかにもオススメ記事やランキングなどコンテンツに付加価値をつけて見せる方法や、関連記事として元のコンテンツを他のコンテンツの一部として見せる方法、読み終わりに次のコンテンツへの誘導を作る方法など様々です。SNSなど外からの流入に関しては、ここでは扱わず別にしたいと思います。

まずトップページでよく見られる、タイトルのみ、またはタイトルと冒頭の一部を並べる目次のような方法について考察してみます。目次の役割を考えた時、全体を俯瞰する目的や索引のために使われることが多いと考えます。これは本や雑誌がパッケージになっていることで有益なことですが、同時に有益と思うこともまれです。Webでもページを開いたその時がパッケージされていると考えると目次は有益かもしれません。しかし、目次の有益性に疑問が残ること、Webの媒体では統一されたテーマで記事が並ぶことも少ないこと、また私の体感ですがこの方法で読みたいと思わせるのは難しいと感じていることから、この方法は最適ではありません。おそらく目次を一番の導入と考えたとき、タイトルと冒頭部分または画像をよりキャッチーにすることが必要になると考えます。
ではどうすればよいでしょうか。ひとつ考えられることは目次のようなページを作らず、すぐに読んでもらうことです。といっても全文を表示するという意味ではなく、1つのコンテンツごとに没入感を与えるようなレイアウトにするということです。全文を表示しないのは、興味の無いコンテンツのスキップが困難になることが理由です。没入感を与えるレイアウトとは、具体的には画面の上から下まで一つのコンテンツのみを表示することです。こうすることで一つのコンテンツに対しての導入ポイントが多くなります。たとえば文章中の引用をレイアウトしたり、画像を複数使って概要をわかりやすくすることなど、工夫の幅も広がります。
文字の大きさ
文字の大きなコンテンツの長所は「目に入った時にはすでに読み始めている」ということです。または、すべて大きくするのではなく最初の1文字を大きくすることも似たような効果が期待できます。
文字を大きくすることで読んでいる場所がわかりやすくなり、結果として読みやすい印象をあたえます。ただし、全体の構成の把握は難しくなることが欠点です。この点については「コンテキストの維持」に解決策を書きました。
コンテンツを大事に
文章を読むという視点では、すぐとなりに人気記事や新着記事の一覧が並ぶことは好ましくありません。このようなことをする目的は、すこし読んだが興味がなかった利用者のためや、SNSなど外から直接来た利用者に他のコンテンツもあることを認識してもらうため、などが考えられます。どちらも利用者のことを考えてのことですが、一番大事な読んでくれる利用者に対して読むことを妨害しているように思えます。
コンテンツに対して興味を持ってもらえなかった利用者やSNSなど外からの利用者に対しては、すぐにスキップができるような仕組みを提供したほうが良いのではないでしょうか。ただし、「スキップすることで他のコンテンツを探せる」という習慣が現在はないので、すぐに効果が出る方法ではないかもしれません。
関連して、画像をクリックしたときに別画面に移動してしまったり、ポップアップで表示されるがなかなか閉じれない、一つのコンテンツを読むのに「次のページ」ボタンを押さなければいけない、「ここから先は会員登録が必要です」など読むことを中断させるような体験も好ましくありません。読むことを第一に考えた上で、補助という形で機能を提供するべきです。
テーマ
一冊の雑誌は一つのテーマでパッケージになっていることが多いです。この利点はテーマに対する情報を体系的に得ることができたり、同じテーマに対して様々な視点の考えを得られたりすることです。ではWebでこういったコンテンツが少ないのはなぜでしょうか。ひとつはそういった媒体が無いことです。これはデジタルコンテンツに対価を支払う習慣がないためマネタイズできないことや、ひとつのパッケージとして読んでもらうことが難しいということも考えられます。これらの取り組みは始まっては消えていき、ビジネスとして成立させることが難しいのかもしれません。
また、似た考えにはキュレーションがあります。これはWeb上に断片的に存在するコンテンツを、キュレーターが厳選しパッケージにします。パッケージになっていることに価値を見出している人も多くいることから、需要はあると考えています。
一つのテーマでパッケージされていることに価値はありそうです。しかし、Webの慣習ではコンテンツは断片的であるため同じような体験を提供することは難しいです。なので、多くを望まずに「このコンテンツはテーマの一部です」ということを意識して読んでもらうこと、テーマを俯瞰できるページへのアクセスの良さを提供すること、これらで目的の多くを提供できるのではないでしょうか。
広告
広告は基本的に利用者にとってはストレスになります。これは違和感のある見た目や、意図せず始まる広告、関連のない内容であること、がストレスに繋がっていると考えます。これらは広告コンテンツにコストをかけ、価値のある内容でその他のコンテンツと同じように提供することでストレスは解消されます。